PHP e MySQL |
||||||||||||||||||||||||||||||||||||
|
Parte III - Funções, includes e formulários do HTML
Sumário:
|
||||||||||||||||||||||||||||||||||||
|
Funções Uma função é um segmento de programa que executa uma tarefa específica. Um recurso valioso que permite a modularização ou a divisão do programa em pequenas tarefas que simplifica a programação como um todo, além de evitar de reescrever determinado código quando precisar realizar a mesma tarefa em outro ponto do programa. A sintaxe para a definição de uma função é a seguinte:
O nome_da_função deve ser substituido por um identificador de acordo com as regras definidas para nomear variáveis e constantes, exceto o símbolo $ (cifrão) que não pode ser usado para formar o identificador da função. Os valores transmitidos para uma função são chamados de parâmetros. A função receptora deve declarar essas informações entre parênteses as quais podem ser utilizadas no corpo da função. Os parâmetros são opcionais, no entanto os parênteses devem estar presentes na definição da função como segue: function nome_da_função(). A chamada à função termina com a instrução return que transfere o controle para a instrução seguinte a da chamadora. Esta instrução tem duas finalidades: determina o fim lógico e o valor de retorno da função. Cada função pode receber vários argumentos ou valores e pode retornar à função chamadora um único valor. A instrução return é opcional, podendo a função executar uma tarefa e não retornar nenhum valor. No exemplo a seguir a função recebe os valores das variáveis como argumentos, calcula a média aritmética das duas notas e retorna o resultado, seguindo o fluxo de execução a partir do ponto da instrução chamadora:
Observe que as variáveis passadas como parâmetros ($nota1, $nota2) não precisam ter o mesmo nome dos argumentos especificados na função ($n1, $n2). O resultado é retornado à variavel $nota_media cujo valor é exibido na tela como segue: Média: 8.25. |
||||||||||||||||||||||||||||||||||||
|
Passagem de parâmetros Os parâmetros são dados que as funções recebem para fazer algum tipo de operação. Uma função pode receber qualquer número de parâmetros, ou mesmo nenhum. Isto é definido no cabeçalho da função. Por padrão, a passagem de parâmetros para a função é realizada por valor. Por valor No exemplo anterior a função media declara as variáveis $n1 e $n2 para receber os valores passados. Este tipo de passagem de argumentos é chamado de passagem por valor, pois os valores das variáveis do programa chamador são copiados para as correspondentes variáveis da função chamada. Por referência Na passagem por referência a função chamada pode acessar e modificar o conteúdo das variáveis da função chamadora, não ocorrendo, sob esse aspecto, nenhuma cópia dos valores. Esta opção é indicada pelo símbolo & colocado antes do nome da variável definida como parâmetro da função. Veja o exemplo anterior modificado para passagem por referência:
Neste exemplo, o PHP estabelece uma referência para a variável original ($soma) de modo que as modificações feitas no âmbito da função ocorram na variável de origem. |
||||||||||||||||||||||||||||||||||||
|
Includes A função include é usada para reaproveitar funções, cabeçalhos, rodapés ou elementos que serão reutilizados em várias páginas. Significa que se pode criar um padrão de cabeçalho, rodapé ou arquivo de menu para todas as páginas do site. Quando o cabeçalho, por exemplo, precisa ser atualizado, basta atualizar o arquivo de inclusão ou quando se adicionar uma nova página pode-se simplesmente modificar o arquivo de menu que será acessado por todas as páginas, em vez de atualizar os links em todas as páginas do site. A função include insere ou introduz um arquivo na pagina cuja sintaxe é a seguinte:
Pode-se, por exemplo, criar um arquivo para mostrar a data atual e inseri-lo em todas as páginas através de uma include. O script do arquivo da data pode ser codificado como segue:
Salvar este arquivo como data.inc e usá-lo via include nas páginas que convier. Para tanto, basta chamar o arquivo, inserindo o seguinte comando no ponto em que deva aparecer a data:
A data atual no formato especificado no comando echo contido no arquivo data.inc surge na tela. |
||||||||||||||||||||||||||||||||||||
|
Formulários do HTML Um formulário é composto por um ou mais campos para entrada de dados a serem preenchidos pelo usuário e enviados ao servidor web para serem processados. O formulário é criado por meio das tags <form> e </form> do HTML. O atributo action da tag form indica o tipo de ação a ser realizado com os dados do formulário. Para o conteúdo do formulário ser tratado por um programa de script deve-se informar o nome do programa na opção action da tag form. Exemplo: <form action="recebe_dados.php"> A forma de como os dados do formulário são passados ao programa PHP é determinada pelo atributo method da tag form. Existem dois métodos para envio dos dados do navegador para o servidor: GET e POST. No método GET os dados são enviados através da URL juntamente com o nome do programa que irá processar os dados. Este método limita a quantidade de caracteres a serem enviados e deixa os dados a mostra na barra de endereço do browser. O método POST envia os dados do formulário para o servidor no corpo da mensagem, não podendo ser visualizados na barra de endereço do navegador, e não há limites quanto à quantidade de dados a ser encaminhada. Recomenda-se o uso do método POST para enviar grande quantidade de dados, além de permitir o envio de imagens e de outros arquivos que não são suportados pelo método GET. Exemplo do atributo méthod da tag form: <form action="recebe_dados.php" method="POST"> |
||||||||||||||||||||||||||||||||||||
|
Campos de entrada de dados Campos de entrada de dados definidos por meio da tag <input> e seus atributos. Exemplo: <input type="text" name="nome" value="" size="40"> Prinpais atributos da tag <input>:
Principais opções do atributo type da tag <input>:
Considere-se ainda a entrada de dados oferecida pela tags <textarea> e </textarea> que define um campo de formulário para digitação de texto que se estende por várias linhas. Exemplo: <textarea name="comentario" cols="70" rows="15"></textarea>
|
||||||||||||||||||||||||||||||||||||
|
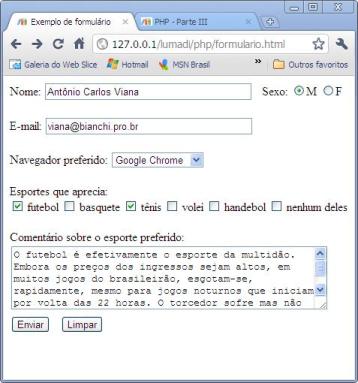
Criação de um formulário A seguir um exemplo de formulário que encerra alguns tipos de campos mais utilizados:
Segue a codificação em HTML desse formulário:
Preenchimento e envio do formulário:
|
||||||||||||||||||||||||||||||||||||
|
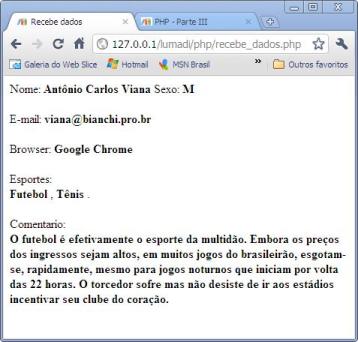
Recuperação e verificação de dados O usuário preenche o formulário e clica no botão Enviar. Os dados são submetidos ao programa recebe_dados.php especificado no atributo action da tag form. Para recuperar os dados do formulário que utiliza o método POST deve-se usar o array superglobal $_POST. Depois de coletados, ao menos os dados relevantes devem ser validados para garantir sua integridade antes de serem utilizados ou armazenados em um banco de dados. Segue o código do programa recebe_dados.php:
Visualização do resultado após a execução do programa recebe_dados.php:
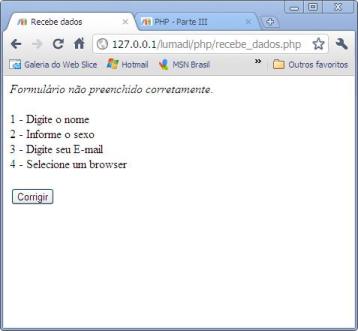
O usuário preencheu o fomulário corretamente, o que se pode deduzir em vista do resultado apresentado. Havendo incorreções no preenchimento dos campos do formulário, o programa acusa as inconsistências em uma tela específica para que o usuário faça as devidas correções. Inicialmente o programa recebe o conteúdo do formulário por meio do array superglobal $_POST. As variáveis receptoras podem ser definidas com qualquer nome válido. Por conveniência, foram usados os mesmos nomes dados aos campos do formulário. A função isset testa a existência de conteúdo na variável para evitar ocorrência de erro de programa caso o campo não tenha sido devidamente marcado pelo usuário. O programa ainda faz os seguintes testes de verificação: examina se os campos nome, sexo, email e browser foram informados pelo usuário. Se algum desses campos estiver vazio, isto é, se a variável $erro for maior que 0 (zero), o programa emite mensagem para correção. Caso contrário ou na inexistência de erro, os dados do formulário são impressos. Supondo que os campos nome, sexo, email e browser não tenham sido informados pelo usuário, o programa recebe_dados.php apresentaria a seguinte tela:
Esse programa não tem grande utilidade, porquanto ele apenas efetua a verificação de validade dos dados enviados, sem proporcionar nenhuma finalidade ou uso posterior dos mesmos. O objetivo foi mostrar o envio e recepção de informações seguidas de uma simples crítica de validade de dados. |
||||||||||||||||||||||||||||||||||||