| |
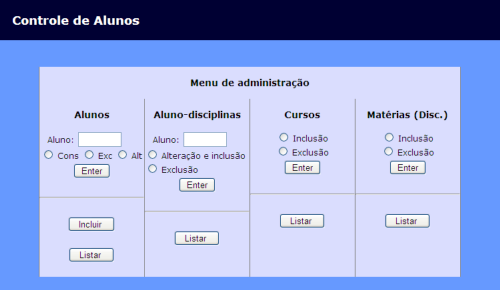
Submenu Alunos
Apresenta uma caixa de texto para receber a digitação do código do aluno e logo abaixo os botões de rádio, elementos de formulário, que permitem selecionar uma opção das três apresentadas: consulta (Cons), exclusão (Exc) e alteração (Alt) e o botão "Enter" para o usuário acionar o processo.
Começar-se-á a apresentação dos programas, iniciando no painel inferior do menu de Alunos onde aparecem os botões de execução "Incluir" e "Listar".
Botão Listar - este botão ativa o programa "lista_alunos.php" que exibe a listagem dos alunos cadastrados na tabela "alunos".
Relatório: Listagem de alunos

Programa: lista_alunos.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Lista alunos</title>
<link rel="stylesheet" href="alunos.css" type="text/css" />
</head>
<body bgcolor="#EEEEFF">
<div id=area_geral>
<table width="750" border="0" bgcolor="#000033"
cellspacing="0" cellpadding="0">
<tr><td> </td></tr>
<tr>
<td><font size="4" color="#FFFFFF"><strong>
Controle de Alunos </strong></font></td>
</tr>
<tr><td> </td></tr>
</table>
<table width="750" border="0" bgcolor="#6699FF">
<tr><td><input type="button" value=" Voltar "
onclick="window.location='index.html'"></td></tr>
<tr>
<td>
<table width="650" border="0" bgcolor="#DADDFE" align="center"
cellspacing="0" cellpadding="3" rules="cols">
<tr>
<td colspan="6" align="center" class="f1">Listagem de alunos</td>
</tr>
<tr><td colspan="6"> </td></tr>
<tr align="center">
<td><a href="lista_alunos.php?ordem=id_aluno">
<strong>Código</strong></a></td>
<td><a href="lista_alunos.php?ordem=nome">
<strong>Nome</strong></a></td>
<td><a href="lista_alunos.php?ordem=sexo">
<strong>Sexo</strong></a></td>
<td><a href="lista_alunos.php?ordem=email">
<strong>E-mail</strong></a></td>
<td><a href="lista_alunos.php?ordem=data_matr">
<strong>Matrícula</strong></a></td>
<td><a href="lista_alunos.php?ordem=curso">
<strong>Curso</strong></a></td>
</tr>
<?php
if(isset($_GET["ordem"]))
$ordem=$_GET["ordem"];
else
$ordem="nome";
include("conecta.inc");
$sql="SELECT * FROM alunos ORDER BY $ordem";
$res=mysql_query($sql);
while($reg=mysql_fetch_row($res)) {
echo "<tr>";
echo "<td align='right'>$reg[0]</td>";
echo "<td>$reg[1]</td>";
echo "<td align='center'>$reg[2]</td>";
echo "<td>$reg[3]</td>";
$data=substr($reg[4],8,2)."/".
substr($reg[4],5,2)."/" .
substr($reg[4],0,4);
echo "<td align='center'>$data</td>";
echo "<td align='right'>$reg[5]</td>";
echo "</tr>";
}
mysql_close($conexao);
?>
</table></td>
</tr>
<tr><td> </td></tr>
</table>
</div>
</body>
</html>
|
Chegou o momento de integrar o PHP com o MySQL. Antes de começar a realizar operações, é preciso abrir uma conexão com o banco de dados. Para isso, é utilizado uma função de conexão e uma variável do PHP para referenciar essa conexão. Para fazer a conexão com o banco de dados MySQL é usada a função mysql_connect, cuja sintaxe básica é a seguinte:
$variável=mysql_connect("servidor", "usuário, "senha");
Após abrir a conexão, especifica-se através da função mysql_select_db qual o banco de dados que será utilizado. Depois disso já se pode efetuar operações com os dados do banco. Ao terminar o processamento realizado no banco de dados, pode-se e é recomendado fechar a conexão com o comando mysql_close($variável);
Para não repetir esses comandos de conexão e seleção nos diversos programas desse projeto exemplo, foi criada uma include para executar essa tarefa:
Arquivo: conecta.inc
|
<?php
$conexao = mysql_connect("localhost", "root", "");
mysql_select_db("alunosdb");
?>
|
Copie essas instruções e grave o arquivo com o nome conecta.inc, podendo utilizar o Bloco de Notas.
No projeto exemplo, para efetuar a conexão e a seleção do banco de dados é utilizado o arquivo acima através do comando:
include("conecta.inc");
O termo localhost é o nome do servidor local, root, o nome do usuário e senha, a expressão de acesso que está em branco ou não definida. Se o banco de dados for publicado na Internet, localhost deverá ser substituído pelo nome ou endereço IP do servidor, bem como, o nome do usuário e senha, que serão fornecidos pelo provedor de hospedagem.
Uma grande vantagem de utilizar includes nos programas é a que quando for necessário fazer alguma modificação, faz-se apenas em um único arquivo, em vez de alterar em cada um dos programas individualmente.
Depois de efetuada a conexão com o banco de dados podem ser utilizados os comandos SQL para fazer inclusões, alterações, exclusões e consultas. Para executar comandos SQL no banco de dados MySQL é utilizada a função mysql_query. No programa a acima, "lista_alunos.php", é utilizado o seguinte comando SQL:
|
$sql="SELECT * FROM alunos ORDER BY $ordem";
$res=mysql_query($sql);
|
$sql é o nome da variável que contém a instrução SQL. A instrução formada por "SELECT * FROM alunos ORDER BY $ordem"; significa dizer: selecione todos os registros da tabela alunos ordenado pelo conteúdo da variável $ordem. Após a execução do comando mysql_query, a variável $res conterá um ponteiro para o conjunto de registros retornados pelo comando SELECT representado pela variável $sql. O comando SELECT permite selecionar todas as linha de uma ou mais tabelas ou apenas uma parte delas. Sintaxe básica:
SELECT <lista de campos>FROM<lista de tabelas>[WHERE<condições>];
A <lista de campos> pode ser substituída por um * e, neste caso, todos os campos da tabela serão retornados. Para determinar quais registros devem ser retornados, utiliza-se a opção WHERE. Para ordenar os registros retornados por uma consulta é utilizada a cláusula ORDER BY seguida pelos nomes dos campos a serem ordenados.
Para processar os registros retornados pelo comando SQL, no programa acima, é utilizada a função mysql_fetch_row que guarda o registro atual do resultado em um array. No aludido programa é utilizado o comando:
while($reg=mysql_fetch_row($res)) {
Cada vez que esse comando é executado é armazenado na variável $reg um array constituído dos campos do registro ou da linha seguinte apontada pela variável $res. Um dos comandos de impressão contidos no laço do comando while, mostrado a seguir, imprime o conteúdo do campo id_aluno (primeiro campo da linha da tabela alunos) que deve ser indicado pelo índice [0] na variável $reg:
echo "<td align='right'>$reg[0]</td>";
O segundo campo da tabela deve ser referenciado pelo índice [1], o terceiro, pelo índice [2] e assim sucessivamente.
Há uma série de funções que se pode utilizar para tratar as informações retornadas pelos comandos SQL. As principais funções são:
| mysql_fetch_row |
retorna a linha atual do resultado em um array enumerado |
| mysql_num_rows |
retorna o número de linhas de uma consulta |
| mysql_fetch_array |
retorna a linha atual do resultado em um array associativo |
| mysql_affected_rows |
retorna o número de linhas afetadas por uma operação |
| mysql_num_fields | retorna o número de colunas de uma consulta |
| mysql_field_name | retorna o nome de uma coluna em uma consulta |
| mysql_result |
retorna uma coluna do resultado |
Sugestão para nomes de variáveis:
$con ou $conexão- ligação com o banco de dados
$sql ou $comsql - sentença SQL
$res ou $resultado - resultado da sentença SQL
$reg ou $registro - dados de um registro
Os primeiros comandos PHP do programa "lista_alunos.php" são:
|
if(isset($_GET["ordem"]))
$ordem=$_GET["ordem"];
else
$ordem="nome";
|
O primeiro comando if(isset($_GET["ordem"])) avalia se a chave associativa ["ordem"] do array $_GET existe ou se foi definida. Na primeira vez que o programa é carregado e executado ela não existe, sendo, por isso, necessário averiguar sua existência para poder atribuí-la à variável $ordem. Na primeira execução ou na inexistência de valor no array o relatório é ordenado pelo campo nome atribuído à variável $ordem ($ordem="nome";). Depois o usuário pode escolher o campo pelo qual pretende fazer a ordenação do relatório, clicando em um dos nomes do cabeçalho que funcionam como links. Ao clicar, por exemplo, no cabeçalho da coluna "Código", o PHP executa o comando da seguinte linha do programa:
<td><a href="lista_alunos.php?ordem=id_aluno"><strong>Código</strong></a></td>
Este comando efetua uma chamada a este mesmo programa, passando o parâmetro ordem=id_aluno via URL, que é visualizado na barra de endereço do navegador, (método GET) e relaciona os alunos por ordem do campo id_aluno.
O caractere ? após o nome do programa indica o início do parâmetro que é constituído do nome da variável e seu respectivo valor separados pelo caractere =.
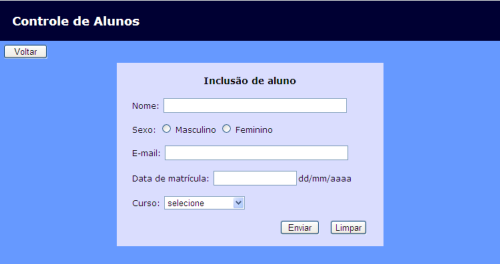
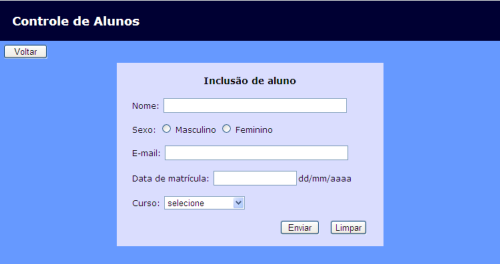
Botão Incluir - Efetua a inclusão de novos alunos na tabela "alunos".
Formulário: Inclusão de aluno

A inclusão de aluno no banco de dados é realizada por dois programas: o primeiro exibe o formulário na tela mostrado acima para a entrada de dados do aluno e o segundo faz o cadastramento ou a inclusão propriamente dita.
Programa: inc_aluno.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>inclui aluno</title>
<link rel="stylesheet" href="alunos.css" type="text/css" />
</head>
<script language="JavaScript">
function validar(form1) {
if(!document.form1.alu_nome.value){
alert("Informe o nome")
document.form1.alu_nome.focus()
return false
}
if ((document.form1.sexo[0].checked) ||
(document.form1.sexo[1].checked)) {
var i=0 // sem efeito
}else{
alert("Informe o sexo")
return false
}
var jsEmail=document.form1.alu_email.value
if (!jsEmail) {
alert("Informe seu e-mail")
document.form1.alu_email.focus()
return false
}
var tstEmail
tstEmail=validarEmail(jsEmail)
if (tstEmail==false) {
alert("E-mail inválido")
document.form1.alu_email.focus()
return false
}
var jsNasc=document.form1.alu_matr.value
if(!jsNasc) {
alert("Informe a data de matrícula")
document.form1.alu_matr.focus()
return false
}
var tstData=true
tstData=validarData(jsNasc)
if (tstData==false) {
alert("Data incorreta")
document.form1.alu_matr.focus()
return false
}
if (document.form1.alu_curso.value=='selecione'){
alert("Slecione o curso!")
document.form1.alu_curso.focus()
return false
}
}
function validarEmail(email) {
var tstLogico=false
var tam=(email.length)
var i
for(i=0;i<=tam;i++) {
if ((email.substr(i,1)) == "@") {
tstLogico=true
break
}
}
if (tstLogico)
return true
else
return false
}
function validarData(data) {
var dia=data.substr(0,2)
var mes=data.substr(3,2)
var ano=data.substr(6,4)
if ((dia>"00") && (dia<=31) &&
(mes>"00") && (mes<=12) &&
(!(isNaN(ano))) && (ano>2009))
return true
else
return false
}
</script>
<body bgcolor="#EEEEFF">
<div id=area_geral>
<table width="750" border="0" bgcolor="#000033"
cellspacing="0" cellpadding="0">
<tr><td> </td></tr>
<tr>
<td><font size="4" color="#FFFFFF"><strong>
Controle de Alunos </strong></font></td>
</tr>
<tr><td> </td>
</tr>
</table>
<table width="750" border="0" bgcolor="#6699FF">
<tr><td><input type="button" value=" Voltar "
onclick="window.location='index.html'"></td></tr>
<tr>
<td>
<table width="400" border="0" bgcolor="#DADDFE" align="center"
cellspacing="0" cellpadding="3">
<tr>
<td>
<h3 align="center">Inclusão de aluno</h3>
<form id="form1" name="form1" method="POST" action="inc_aluno2.php"
onsubmit="return validar(this);">
<p> Nome:
<input name="nome" type="text" id="alu_nome" size="40"
maxlength="30" />
</p>
<p> Sexo:
<input name="sexo" type="radio" id="sexo_masc" value="m" />
<label for="sexo_masc">Masculino</label>
<input name="sexo" type="radio" id="sexo_fem" value="f" />
<label for="sexo_fem">Feminino</label>
</p>
<p> E-mail:
<input name="email" type="text" id="alu_email" size="40"
maxlength="30" />
</p>
<p> Data de matrícula:
<input name="dat_matr" type="text" id="alu_matr" size="15"
maxlength="10" />dd/mm/aaaa
</p>
<p> Curso:
<select size="1" id="alu_curso" name="curso">
<?php
include("conecta.inc");
$res=mysql_query("SELECT * FROM cursos");
while($reg=mysql_fetch_row($res)) {
$codigo=$reg[0];
$desc=$reg[1];
echo "<option value=\"$codigo\">$codigo - $desc</option>";
}
?>
<option selected>selecione</option>
</select><br />
</p>
<p align="right">
<input type="submit" name="envia" id="envia" value=" Enviar " />
<input type="reset" value="Limpar"/>
</p>
</form>
</td></tr>
</table></td>
</tr>
<tr><td> </td></tr>
</table>
</div>
</body>
</html>
|
Este programa apresenta o formulário para cadastramento e efetua a leitura da tabela de "cursos" para montar uma lista drop down ou lista suspensa para que o usuário possa selecionar um dos cursos existentes. Além disso, executa uma validação dos dados através da linguagem JavaScript que é ativada a partir da cláusula onsubmit da seguinte tag form antes de acessar o programa inc_aluno2.php especificado na opção action:
<form id="form1" name="form1" method="POST" action="inc_aluno2.php"
onsubmit="return validar(this);">
Os comandos, a seguir, contidos no programa acima, criam a lista suspensa com o código e descrição dos cursos existente na tabela de cursos:
|
<select size="1" id="alu_curso" name="curso">
<?php
include("conecta.inc");
$res=mysql_query("SELECT * FROM cursos");
while($reg=mysql_fetch_row($res)) {
$codigo=$reg[0];
$desc=$reg[1];
echo "<option value=\"$codigo\">$codigo - $desc</option>";
}
?>
<option selected>selecione</option>
</select>
|
Observe que a função mysql_query foi aplicada diretamente ao comando SELECT, uma forma alternativa a ser usada em procedimentos considerados simples. A repetição controlada pelo comando While retorna todos os registros de cursos para compor o menu suspenso do formulário contendo código e descrição, conforme o comando:
echo "<option value=\"$codigo\">$codigo - $desc</option>";
Barras e aspas no meio da string: Como o caractere aspa é o delimitador de texto, aspas no meio do texto devem ser precedidas do caractere de controle ou caractere de escape \ como no comando da linha acima. Outra forma de codificar a instrução acima, seria substituir as aspas internas do texto por apóstrofos ('), o que dispensaria o uso do caractere de escape.
Programa inc_aluno2.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Inclui aluno na tabela de alunos</title>
<link rel="stylesheet" href="alunos.css" type="text/css" />
</head>
<body bgcolor="#EEEEFF">
<div id=area_geral>
<table width="750" border="0" bgcolor="#000033"
cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
<tr>
<td><font size="4" color="#FFFFFF"><strong>
Controle de Alunos </strong></font></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
<table width="750" border="0" bgcolor="#6699FF">
<tr><td><input type="button" value=" Voltar "
onclick="window.location='index.html'"></td></tr>
<tr>
<td>
<table width="400" border="0" bgcolor="#DADDFE" align="center"
cellspacing="0" cellpadding="3">
<tr>
<td>
<h3 align="center">Inclusão de aluno</h3>
<?php
$nome=$_POST['nome'];
$sexo=$_POST['sexo'];
$email=$_POST['email'];
$curso=$_POST['curso'];
$dat_matr=$_POST['dat_matr'];
$data= substr($dat_matr,6,4)."-".
substr($dat_matr,3,2)."-" .
substr($dat_matr,0,2);
include("conecta.inc");
$sql="INSERT INTO alunos (nome, sexo, email, data_matr, curso)"
."VALUES ('$nome','$sexo','$email','$data','$curso')";
mysql_query($sql);
echo "<p align='center'>(Aluno incluido com sucesso)</p>";
?>
</td></tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</div>
</body>
</html>
|
Este programa recebe os dados através do método POST. Os nomes dos campos do formulário do programa emissor são usados como chaves associativas dos arrays que armazenam os valores dos campos.
O comando INSERT, a seguir, é responsável pela inserção dos dados na tabela alunos:
|
$sql="INSERT INTO alunos (nome, sexo, email, data_matr, curso)"
."VALUES ('$nome','$sexo','$email','$data','$curso')";
mysql_query($sql);
|
Sintaxe básica do comando INSERT:
|
INSERT INTO <nome da tabela>(campo1, campo2,...,campon)
VALUES (valor1, valor2,...,valorn);
|
Cada campo nomeado da tabela recebe o valor correspondente à posição do valor na lista, ou seja, campo1 recebe valor1, campo2 recebe valor2 e assim sucessivamente.
Botão Enter - ao pressionar este botão é iniciado o processo que conduz à consulta, exclusão e alteração dos dados do aluno que tem o código informado na caixa de texto "Aluno". O programa "admin.aluno.php" efetua a consulta e a exclusão e se a opção for alteração ativa o programa "alt_aluno.php". O programa "admin_aluno.php" administra também as operações do botão Enter do submenu "Aluno-disciplinas" que será visto mais adiante.
Programa admin_aluno.php
<?php
if(isset($_POST['oper']))
$oper=$_POST['oper'];
else
$oper="";
if(isset($_POST['oper2']))
$oper2=$_POST['oper2'];
else
$oper2="";
if(isset($_POST['aluno']))
$cod_aluno=$_POST['aluno'];
if(isset($_POST['aluno2']))
$cod_aluno=$_POST['aluno2'];
if($oper2=="alt")
header("Location: alt_aluno_disc.php?aluno=$cod_aluno");
if($oper2=="exc")
header("Location: exc_aluno_disc.php?aluno=$cod_aluno");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Administra aluno</title>
<link rel="stylesheet" href="alunos.css" type="text/css" />
</head>
<body bgcolor="#EEEEFF">
<div id=area_geral>
<table width="750" border="0" bgcolor="#000033"
cellspacing="0" cellpadding="0">
<tr><td> </td></tr>
<tr>
<td><font size="4" color="#FFFFFF"><strong>
Controle de Alunos </strong></font></td>
</tr>
<tr><td> </td></tr>
</table>
<table width="750" border="0" bgcolor="#6699FF">
<tr><td><input type="button" value=" Voltar "
onclick="window.location='index.html'"></td></tr>
<tr>
<td>
<table width="400" border="0" bgcolor="#DADDFE"
align="center" cellspacing="0" cellpadding="3">
<tr>
<td><h3 align="center">Administração de aluno</h3>
<?php
include("conecta.inc");
$sql="SELECT * FROM alunos WHERE id_aluno=$cod_aluno";
$res=mysql_query($sql);
$n=mysql_num_rows($res);
if($n==0){
echo "<p align='center'>(Aluno não cadastrado!)</p>";
exit;
}
if ($oper=="con"){
$registro=mysql_fetch_row($res);
echo "<p class='brco1'>Nome: $registro[1]
Código: $registro[0]</p>";
echo "<p class='brco1'>Sexo: $registro[2]</p>";
echo "<p class='brco1'>E-mail: $registro[3]</p>";
$data=substr($registro[4],8,2)."/".
substr($registro[4],5,2)."/" .
substr($registro[4],0,4);
echo "<p class='brco1'>Data de matrícula: $data</p>";
echo "<p class='brco1'>Curso: $registro[5]</p>";
}
elseif ($oper=="exc"){
$res2=mysql_query("DELETE FROM alunos WHERE id_aluno=$cod_aluno");
if(mysql_affected_rows()==1)
echo "<p align='center'>(Aluno excluído com sucesso!)</p>";
else
echo "<p align='center'>(Aluno não encontrado!)</p>";
}
else{
if($oper=="alt"){
header("Location: alt_aluno.php?ident_aluno=$cod_aluno");
}
}
mysql_close($conexao);
?>
</td></tr>
</table></td>
</tr>
<tr><td> </td></tr>
</table>
</div>
</body>
</html>
|
Este programa recepciona informações enviadas pelo programa "index.html", tanto as oriundas do menu "Alunos" como as do menu "Aluno-disciplinas" referentes aos paineis superiores da tela "Menu de administração".
Dados do formulário alunos: oper e aluno.
Dados do formulário aluno-disciplinas: oper2 e aluno2.
Observa-se, também, neste programa comandos de redirecionamento de páginas por meio da função header:
header("Location: alt_aluno_disc.php?aluno=$cod_aluno");
Neste caso, o navegador é reencaminhado para o programa "alt_aluno_disc.php", levando o parâmetro aluno=$cod_aluno via URL.
Para excluir registros de uma tabela de um banco de dados é utilizada a instrução DELETE da linguagem SQL:
|
$res2=mysql_query("DELETE FROM alunos WHERE id_aluno=$cod_aluno");
if(mysql_affected_rows()==1)
echo "<p align='center'>(Aluno excluído com sucesso!)</p>";
else
echo "<p align='center'>(Aluno não encontrado!)</p>";
|
A primeira instrução do conjunto acima exclui da tabela "alunos" o registro de código igual ao contido na variável $cod_aluno. Em seguida é avaliado o retorno da instrução DELETE através da função mysql_affected_rows para determinar o resultado da operação. Sintaxe básica da instrução DELETE:
DELETE FROM <nome da tabela>[WHERE condição];
Se a opção escolhida for Alt (alteração) na seção "Alunos" do "Menu de administração", a função predefinida header:
if($oper=="alt"){
header("Location: alt_aluno.php?ident_aluno=$cod_aluno");
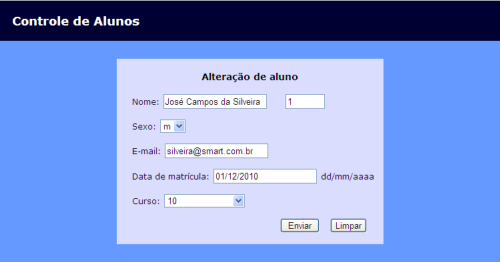
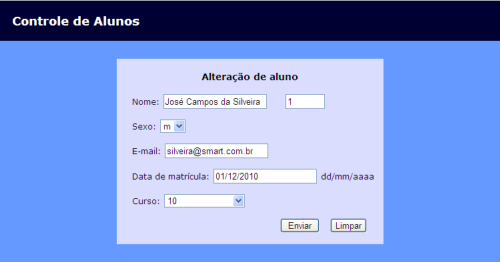
ativa o programa "alt_aluno.php" que abre a tela, a seguir, para permitir a modificação de dados do aluno informado.
Formulario: Alteração de aluno

Programa alt_aluno.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>altera aluno</title>
<link rel="stylesheet" href="alunos.css" type="text/css" />
</head>
<script language="JAVASCRIPT">
function validar(form1) {
if(!document.form1.alu_nome.value){
alert("Informe o nome")
document.form1.alu_nome.focus()
return false
}
var js_email=document.form1.alu_email.value
if (!js_email) {
alert("Informe seu e-mail")
document.form1.alu_email.focus()
return false
}
var tstEmail=true
tst_email=validarEmail(js_email)
if (tst_email==false) {
alert("E-mail inválido")
document.form1.alu_email.focus()
return false
}
var js_matr=document.form1.alu_matr.value
if(!js_matr) {
alert("Informe a data de matrícula")
document.form1.alu_matr.focus()
return false
}
var tst_data=true
tst_data=validarData(js_matr)
if (tst_data==false) {
alert("Data incorreta")
document.form1.alu_matr.focus()
return false
}
}
function validarEmail(email) {
var tst_logico=false
var tam=(email.length)
var i
for(i=0;i<=tam;i++) {
if ((email.substr(i,1)) == "@") {
tst_logico=true
break
}
}
if (tst_logico)
return true
else
return false
}
function validarData(data) {
var dia=data.substr(0,2)
var mes=data.substr(3,2)
var ano=data.substr(6,4)
if ((dia>"00") && (dia<=31) &&
(mes>"00") && (mes<=12) &&
(!(isNaN(ano))) && (ano>2009))
return true
else
return false
}
</script>
<body bgcolor="#EEEEFF">
<div id=area_geral>
<table width="750" border="0" bgcolor="#000033"
cellspacing="0" cellpadding="0">
<tr><td> </td></tr>
<tr>
<td><font size="4" color="#FFFFFF"><strong>
Controle de Alunos </strong></font></td>
</tr>
<tr><td> </td></tr>
</table>
<table width="750" border="0" bgcolor="#6699FF">
<tr><td> </td></tr>
<tr>
<td>
<table width="400" border="0" bgcolor="#DADDFE" align="center"
cellspacing="0" cellpadding="3">
<tr>
<td><h3 align="center">Alteração de aluno</h3>
<?php
$cod_aluno=$_GET['ident_aluno'];
include("conecta.inc");
$sql="SELECT * FROM alunos WHERE id_aluno=$cod_aluno";
$res=mysql_query($sql);
if(mysql_num_rows($res)==0){
echo "<p align='center'>(Aluno não cadastrado!)</p>";
exit;
}
else{
$registro=mysql_fetch_row($res);
$id_aluno=$registro[0];
$nome=$registro[1];
$sexo=$registro[2];
$email=$registro[3];
$data=substr($registro[4],8,2)."/".
substr($registro[4],5,2)."/" .
substr($registro[4],0,4);
$curso=$registro[5];
}
?>
<form name="form1" method="POST" action="alt_aluno2.php"
onsubmit="return validar(this);">
<input type="hidden" name="id_aluno" value="<?php echo $cod_aluno ?>" />
<p> Nome:
<input name="nome" type="text" id="alu_nome" value="<?php echo $nome ?>" />
<input name="id_aluno" type="text" readonly="ler" size="4" id="alu_id"
value="<?php echo $id_aluno ?>" />
</p>
<p> Sexo:
<select name="sexo" id="alu_sexo">
<option value="<?php echo $sexo;?>" selected="selected">
<?php echo $sexo;?></option>
<option value="m">m</option>
<option value="f">f</option>
</select>
</p>
<p> E-mail:
<input name="email" type="text" id="alu_email"
value="<?php echo $email ?>" />
</p>
<p> Data de matrícula:
<input name="dat_matr" type="text" id="alu_matr"
value="<?php echo $data ?>" /> dd/mm/aaaa
</p>
<p> Curso:
<select size="1" name="curso">
<option value="<?php echo $curso;?>"
selected="selected"><?php echo $curso;?></option>
<?php
$res2=mysql_query("SELECT * FROM cursos");
while($registro2=mysql_fetch_row($res2)) {
$codigo=$registro2[0];
$desc=$registro2[1];
echo "<option value=\"$codigo\">$codigo - $desc</option>";
}
?>
</select>
</p>
<p align="right">
<input type="submit" name="envia" id="envia" value=" Enviar " />
<input type="reset" name="limpa" value="Limpar" />
</p>
</form>
</td></tr>
</table></td>
</tr>
<tr><td> </td></tr>
</table>
</div>
</body>
</html>
|
Este programa apresenta os dados do aluno indicado no formulário de alteração, a partir da tabela "alunos" e prepara a lista suspensa com os códigos dos cursos existentes na tabela de "cursos", executando a instrução SELECT em ambas as tabelas.
O usuário faz as modificações necessárias e envia o formulário, clicando no botão Enviar. Após a validação feita por intermédio do JavaScript o programa definido na opção action da tag form é ativado. Codificação da tag form:
<form name="form1" method="POST" action="alt_aluno2.php"
onsubmit="return validar(this);">
Programa: alt_aluno2.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Altera aluno na tabela de alunos</title>
<link rel="stylesheet" href="alunos.css" type="text/css" />
</head>
<body bgcolor="#EEEEFF">
<div id=area_geral>
<table width="750" border="0" bgcolor="#000033"
cellspacing="0" cellpadding="0">
<tr><td> </td></tr>
<tr>
<td><font size="4" color="#FFFFFF"><strong>
Controle de Alunos </strong></font></td>
</tr>
<tr><td> </td></tr>
</table>
<table width="750" border="0" bgcolor="#6699FF">
<tr><td><input type="button" value=" Voltar "
onclick="window.location='index.html'"></td></tr>
<tr>
<td>
<table width="400" border="0" bgcolor="#DADDFE" align="center"
cellspacing="0" cellpadding="3">
<tr>
<td><h3 align="center">Alteração de aluno</h3>
<?php
$id_aluno=$_POST['id_aluno'];
$nome=$_POST['nome'];
$sexo=$_POST['sexo'];
$email=$_POST['email'];
$curso=$_POST['curso'];
$dat_matr=$_POST['dat_matr'];
$data=substr($dat_matr,6,4)."-".
substr($dat_matr,3,2)."-" .
substr($dat_matr,0,2);
include("conecta.inc");
$sql="UPDATE alunos SET";
$sql=$sql." nome='$nome',sexo='$sexo',email='$email',data_matr='$data',";
$sql=$sql." curso='$curso' WHERE id_aluno='$id_aluno'";
$res=mysql_query($sql);
if(mysql_affected_rows() > 0)
echo "<p align='center'>(Aluno alterado com sucesso!)</p>";
else{
$erro=mysql_error();
echo "<p align='center'>(Erro na atualização: $erro!)</p>";
}
mysql_close($conexao);
?>
</td></tr>
</table></td>
</tr>
<tr><td> </td></tr>
</table>
</div>
</body>
</html>
|
Este programa obtém os dados enviados pelo usuário acessando o array predefinido $_POST e executa a atualização por meio do comando UPDATE como segue:
|
$sql="UPDATE alunos SET";
$sql=$sql." nome='$nome',sexo='$sexo',email='$email',data_matr='$data',";
$sql=$sql." curso='$curso' WHERE id_aluno='$id_aluno'";
$res=mysql_query($sql);
|
A instrução UPDATE foi dividida em três linhas para dispor adequadamente na largura da página. Observe que a concatenação da instrução preserva um espaço em branco antes da sentença, caso contrário um erro será retornado. (O operador ponto "." efetua a concatenação ou junção de strings ou cadeias de caracteres). Sinatxe básica da instrução UPDATE:
|
UPDATE <nome da tabela> SET campo1=valor1 [, campo2=valor2, ..., campon=valorn]
[WHERE <condição>];
|
|
|